NAVIGATION REDESIGN
Brooklyn Museum
TEAMMATES
Lisa Shin (Researcher)
MY ROLES
Information Architect
UX Researcher
UX Designer
TOOLS USED
Google Surveys (screener)
Sketch (wireframes/mocks)
InVision (prototype/tests)
Keynote (presentation/report)
TIME
10 days
OVERVIEW
Redesign of navigation for desktop website

Times change—and so do websites.
When asked to improve the navigation of the Brooklyn Museum's website, I examined and tested its information architecture to devise a restructured navigation for easier access to the features and sections that users want to visit.
The User

One of the most important parts of UX design is identifying who you are solving the problem for.
For this project, there was already an existing profile of the Brooklyn Museum's typical user, a 22 year old art student named Florence.
From this profile, a few important facts stood out to me:
-
Florence loves to explore new cultures and art
-
She doesn’t have a lot of time
-
She wants to know what’s being exhibited at museums
-
She enjoys going to museums with family friends
Problem Statement
I used the information gained from the user profile in conjunction with the challenge presented to me by the museum to better understand the exact problem to be solved. To achieve the end-goal of an easy to use site experience for Florence, I devised a question that would guide me through the rest of my process.
"How might we provide a way for Florence to easily gain access to information for the Brooklyn Museum so that she can attend exhibitions and engage with art in a satisfying and efficient manner?"
Business Research
It's also important to understand the client—How do they function as a business? What features do they offer and what don't they offer compared to direct and indirect competitors? I leveraged tools and methods such as a Business Model Canvas, Competitive Matrix, and Competitive/ Comparative Feature Analyses to gain insights and eventually arrive at a solution that strikes a balance between the needs of the user and the client's business.
Key Takeaways
-
The Brooklyn Museum sees itself as a medium for new perspectives and conversations
-
The museum earns income primarily through memberships, fundraising, and donation/partnerships
-
The museum has a more generalized
and diverse collection, which contains
art pieces and exhibits that are both traditional and contemporary -
The museum does not have the comprehensive features of some of the bigger museums like the Met, but they have a unique, award-winning mobile app (Ask Brooklyn Museum) that perfectly matches some of the needs of users like Florence. However, this app is not easy to find on the website

Competitive Matrix used to understand the Brooklyn Museum's position amongst its direct competitors
Testing and Analysis
To understand the mental modes as well as preferences of real users, and to identify solutions that could be brought into my recommended designs, I conducted an Heuristic Analysis, Tree Studies, as well as Open and Closed Card Sorting.
This helped me understand the following:
-
Word associations are very influential in how users categorize items
-
Long names and the mention of buildings or centers create a greater sense of formality/presentation
-
Similar sounding terms tend to be placed together/confused even when there is an understanding that they are different
-
Users are not too familiar with museum services that aren’t aimed at them, like licensing or corporate partnerships, and users generally separated the museum’s offerings into services for themselves (art/exhibition, visitation, etc.) and B2B or museum-facing services (fundraising, etc.)
Card Sorting
Card sorting was of particular value in helping me understand how users interpreted the navigation and information architecture of the Brooklyn Museum's website. This method also allowed me to test and validate potential solutions to make the site easier to navigate for Florence and other users like her.

Key Takeaways
-
Certain words have very strong associations that created patterns across all testers
-
Like words were grouped together (ex. cards that included "Support" were placed under the "Support" category.
-
Similar sounding words like tour/touring created confusion/hesitation
-
Words like “family” and “K-12” were seen as related to visiting
-
The Museum’s Building was considered to be associated with general info about the museum’s facilities
-
Some of the original taxonomy for certain categories are resistant to change; proposed changes for some items were reverted back to their original terms due to the results of Round 1 of card sorting
Image of Closed Card Sort where I asked a user to organize cards that represent menu items under predetermined categories
I tested 20 people through open and closed card sorting across two rounds of tests and used the results from each round to make changes in the organization and taxonomy of the Brooklyn Museum's website navigation.
By the end of the second round of testing, there were a number of changes that were fully validated.



Design
The insights that I gained from research, testing, and analysis allowed me to move forward with designs. First, I created an existing and proposed site map to visualize the structural changes to the site's informational architecture.
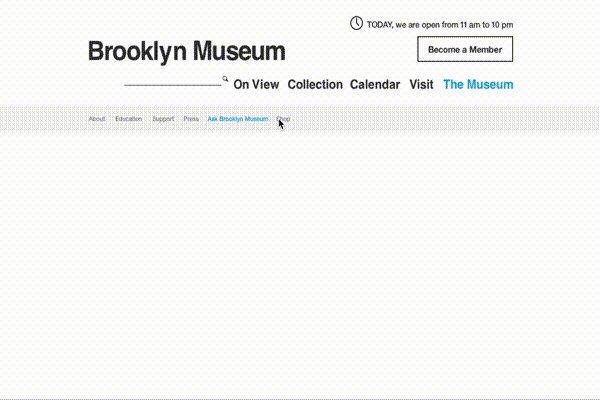
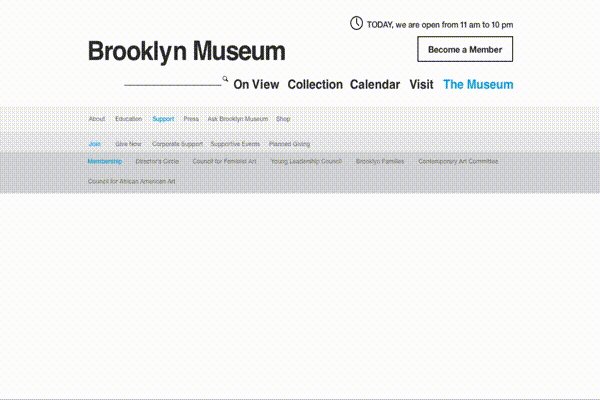
After examining the existing site map and referring to the results and observations from my card sorting tests, I came to the conclusion that another major change should be made to the navigation. Due to the insight that there is a clear separation between what the museum does for users and what users do for the museum, I consolidated all categories that are not related to user-facing services under a new primary category called "The Museum."
This would allow users like Florence to better focus on achieving goals, like finding ticket or exhibit information.
Competitive Matrix used to understand the Brooklyn Museum's position amongst its direct competitors
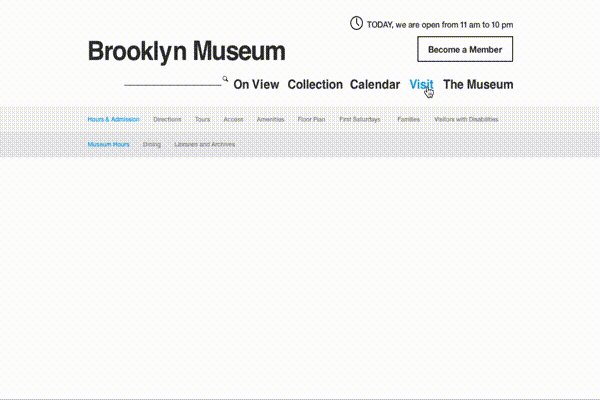
I then went into high-fidelity wireframes using my proposed changes.

Annotated wireframes of my proposed changes to the Brooklyn Museum's navigation
InVision Prototype
With my wireframes completed, I then created a prototype in InVision.

Next Steps
The research shows that going forward with the changes proposed in this case study will allow Florence and users like her to gain more direct access to information that could potentially drive them to attend more exhibitions and visit the Brooklyn Museum more often.
However, more could be done to improve the experience of users going through the museum’s website, and in addition to validating the additional features proposed after the second phase of testing, I would suggest further investigating features that could be added to provide more direct access to and highlight the Ask Brooklyn Museum app. My initial research has led me to believe that there is potential for greater engagement that would encourage users to visit the museum more often if there were ways to bring more attention to this app, so I wholeheartedly recommend further research to discover insights that could help in this regard.

